
こんにちは、中学生の頃はマウスを使って「ペイント」で絵を描いていたマコシャークです。それが今ではペイント「3D」の時代なんですね。
ペイント3Dは子供でも遊び感覚で3Dモデルが作れてしまう面白いソフトです。アップデートされたWindows10なら標準装備していますので、まだ使ったことがない人はぜひ使ってみましょう!
この記事ではとりあえず3Dの絵を描いてみたい人向けに、最低限知っておかないといけないことだけを説明していこうと思います。
※今回は3Dライブラリ(オンライン3Dモデル)やステッカー(テクスチャ)は使用しません。これらの説明は↓次の記事にまとめています。
この記事の目次
ペイント3Dを起動する方法
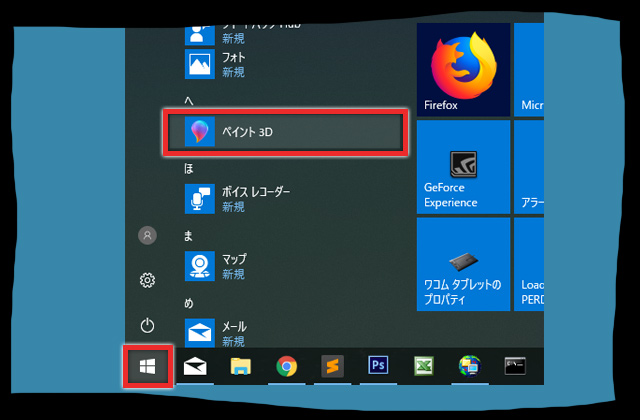
まずは起動方法です。Windows10はアップデートされていれば既にインストールされているはずなので、画面左下のウィンドウズアイコンからメニューを開き、「へ」のところまでスクロールすると見つかります。

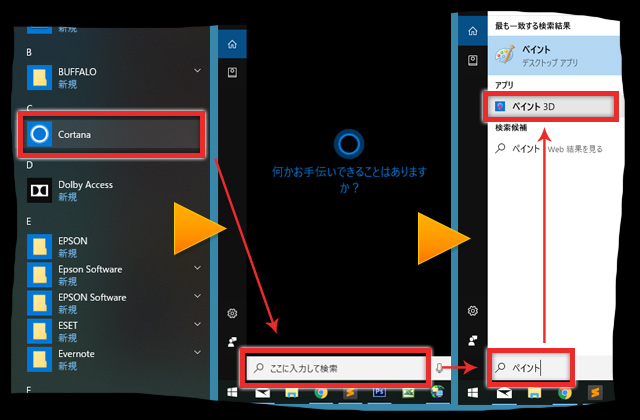
もし見つからない場合は、コルタナ(Cortana)の入力欄に「ペイント」と入力すればアプリの「ペイント3D」が表示されると思いますので、そちらから起動してください。

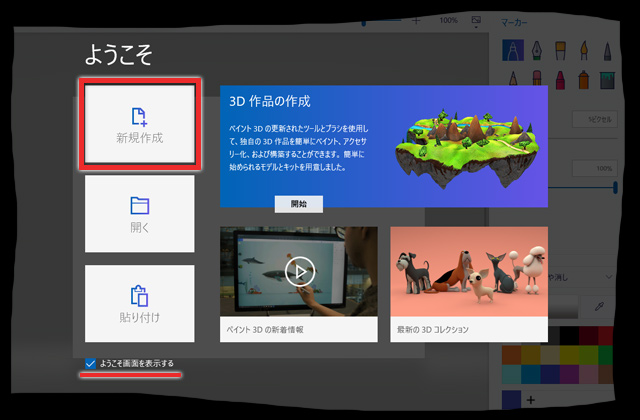
すると「ようこそ画面」という素晴らしいネーミングの画面が表示されます。ようこそ画面は左下の「ようこそ画面を表示する」のチェックを外すと次回から表示されなくなります

今回は新しく作るので「新規作成」をクリックします。

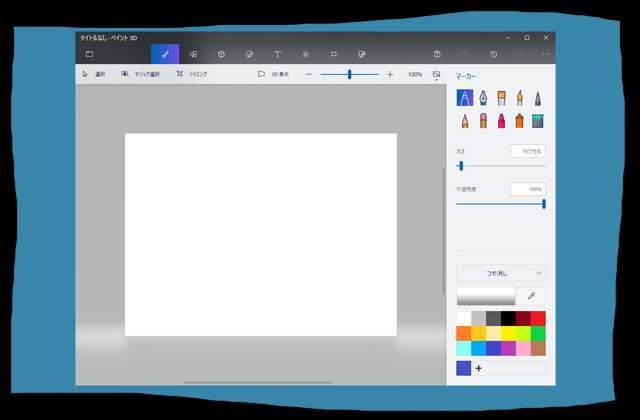
この画面から3Dのお絵かきを始めていきます!
ペイント3Dの基本的な使い方
3Dで落書きをする
ペイント3Dでは3Dを描くことが一番面白いのに、それができるツールは結構分かりにくい場所に隠されています。
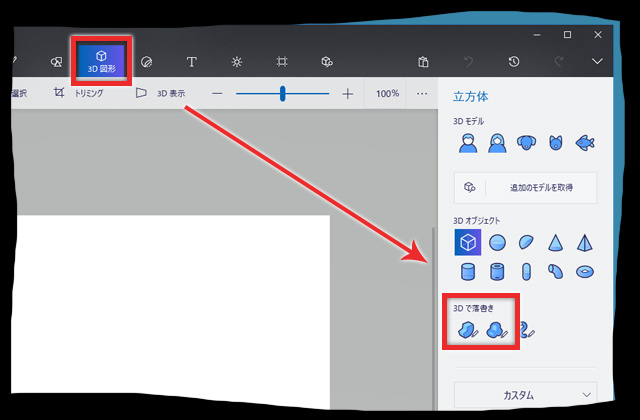
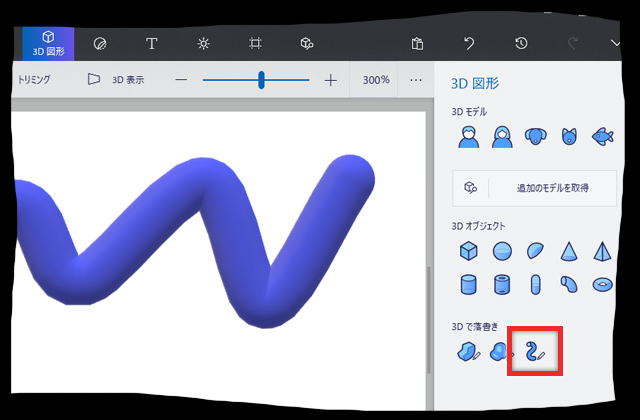
まず、画面上の立方体のアイコンをクリックすると右側にメニューが出てきますので、「3Dで落書き」のアイコンを表示します。

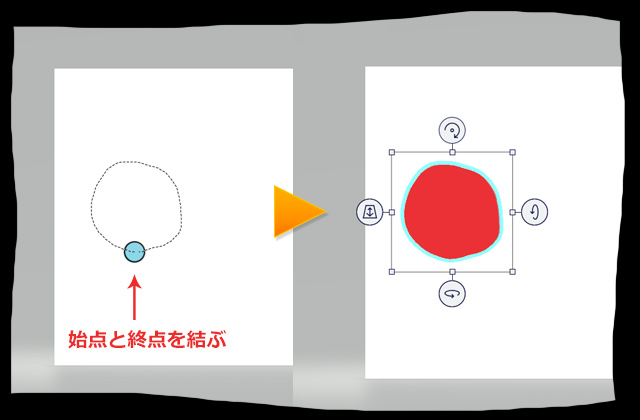
まずは3つのアイコンのうちの左の2つを試してみましょう。どちらかを選択したあと、白いカンバス上でカーソルをドラッグして何か描いてみましょう。描く際のポイントとしては「描き始め」と「描き終わり」を繋げる必要がありますので、ここではとりあえず円を描いてみます。

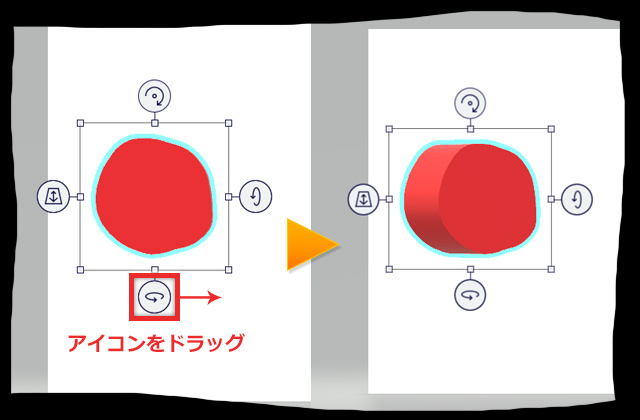
このままでは平面の円に見えますが、試しに円の下のアイコンを横にドラッグしてみると…

向きが変わってちゃんと立体ができているのが分かります!
つまり描くときは平面で、描き始めと終わりを結べば自動的に奥行きが付加されて3Dになるという仕組みなんですね。
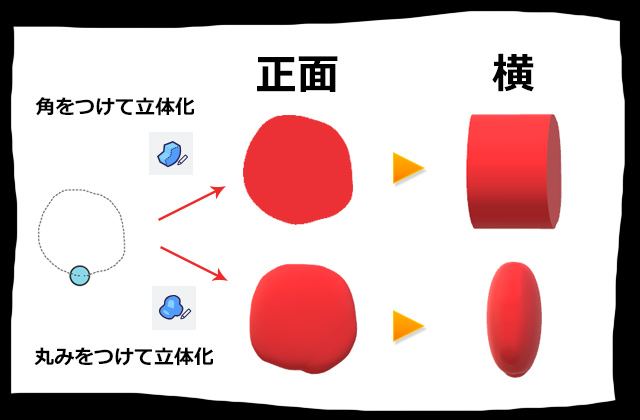
ここで、もう一方のアイコンを思い出してみましょう。使い方は同じですが、付加される奥行きに違いがあります。

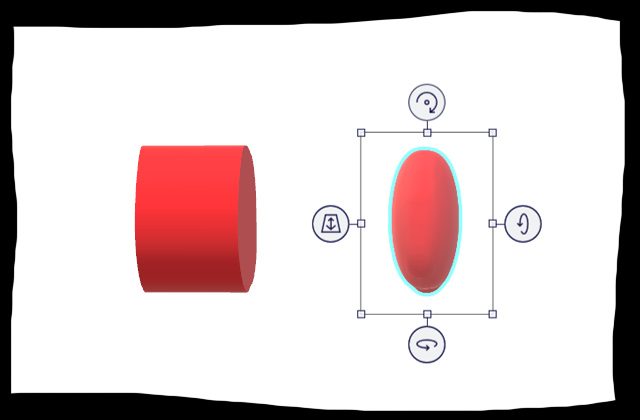
「角をつけて立体化」で描いた平面は、縁が90度の奥行きができ、円を描くと円柱状の3Dモデルが完成します。
「丸みをつけて立体化」で描いた平面は、縁の丸みと奥行きができますので、円を描くとおはじきのような3Dモデルが完成します。
【追記】チューブブラシ
上記2つの機能の他には、新しく追加されたチューブブラシという機能があります。これは上記のやり方と違い、キャンバス上でドラッグして引いた線がそのままチューブ状の3Dモデルになります。

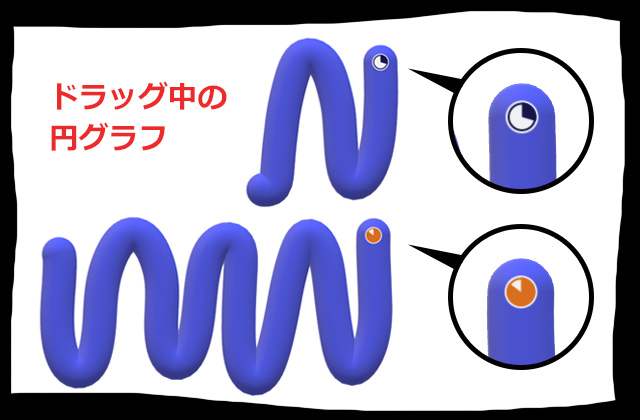
このチューブブラシは始点と終点を結ぶ必要はありませんが、長さには制限があり、ドラッグ中は残りの長さが常に円グラフで表示されます。

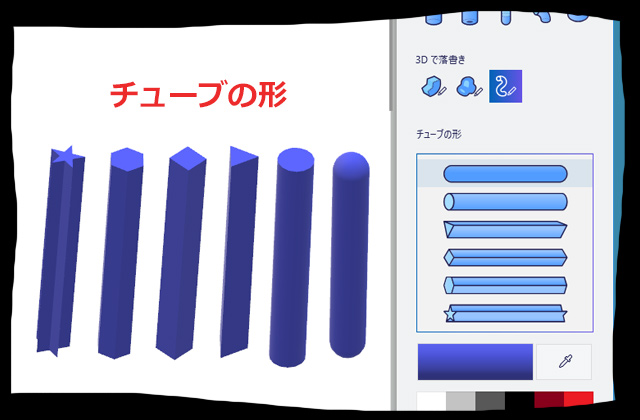
チューブの太さは任意の太さにすることができ、チューブの形(断面の形)も選択することができます。形は「円柱(両端が丸い)」「円柱(両端が平面)」「三角形」「ひし形」「六角形」「星」の6種類から選べます。

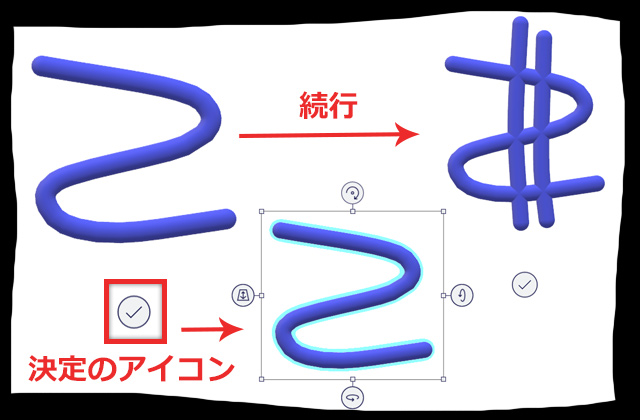
ドラッグをやめると決定のアイコンが出てきます。アイコンを押すと3Dモデルが確定しますが、その状態からさらにラインを引くことも可能です。

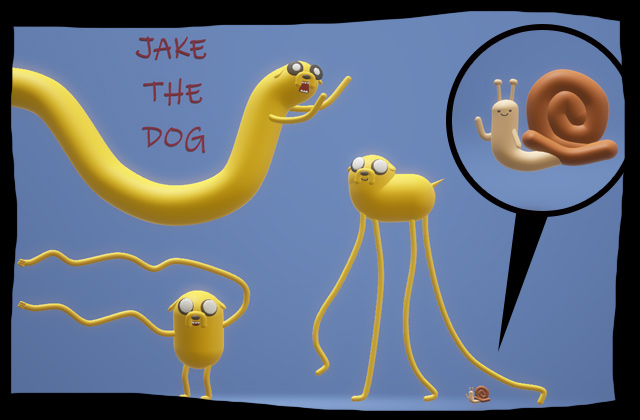
この機能は複雑な曲線を簡単に作れるのが特徴です。色や太さを変えるだけで様々なものが作れます。↓これはチューブブラシを使用して、僕が試しに作ってみたアドベンチャータイムというアニメのキャラクターです。

今までの機能ではここまで複雑で滑らかな曲線は作れなかったため、非常に便利な機能だと思います。
ただし、他の機能に比べて新しい機能であるため、たまにフリーズしてペイント3Dが突然終了するなどの不安定さもあります。使用時はこまめに保存したほうが良いでしょう。(この部分は今後のアップデートに期待ですね)
3Dモデルを引き伸ばして変形させる
3Dモデルは厚みを変える変形も可能です。
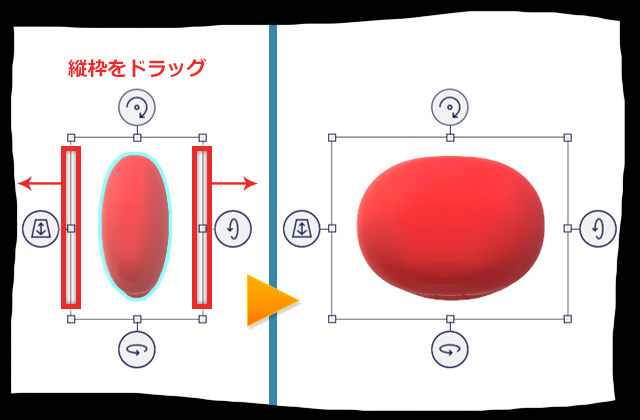
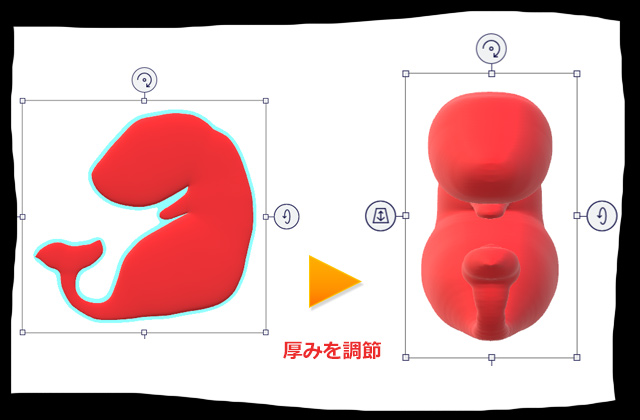
まず、変形させたい3Dモデルをクリックして選択し、四角の枠と4つのアイコンを表示します。そして、下のアイコンを横にドラッグして真横を向かせます。

その状態で縦の枠を左右にドラッグすれば厚みを変えることができます。

変形後に確定させるときは、何も無いところをクリックすると、枠線が消えて編集が確定されます。
厚み以外にも、3Dモデルをくるくる回しながら縦や横に引き伸ばすことができますので、いろいろ試してみてください。今回は3Dモデルの下のアイコンで回転させましたが、他の3つのアイコンもドラッグすることで別方向への回転や奥行き(位置)の変更ができます。
既存の3Dモデルを配置
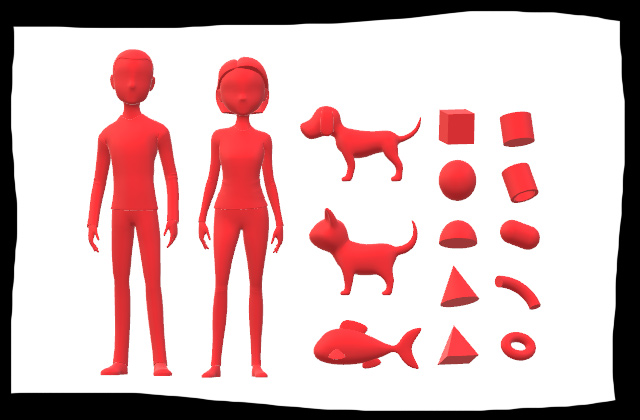
画面右側のメニューには「3Dで落書き」以外にもアイコンがたくさん並んでいますが、これらはあらかじめ用意されている3Dモデルです。使用する場合はアイコンをクリックして、カンバス内でドラッグすると配置できます。

その他の基本操作
3Dモデルをクリックした状態でコピー(Ctrl+C)やペースト(Ctrl+V)もできますので、簡単に複製することができます。作りすぎた際は3Dモデルをクリックした後に削除(Delete)することも可能です。
間違えて操作してしまったときは、画面右上の「元に戻す」アイコン(曲がった矢印)をクリックするか、Ctrl+Zで1つ前の状態に戻ることができます。
また、マウスホイールをくるくる回すと視点の拡大・縮小が可能ですので、細かい作業をする場合は拡大したり、全体を見たい場合は縮小すると良いでしょう。
一時的に視点を変える方法
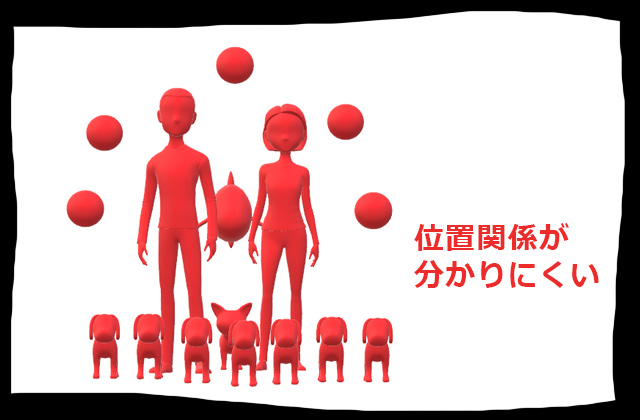
3Dモデルをたくさん配置すると、3Dモデル同士の位置関係が分からなくなることがあります。

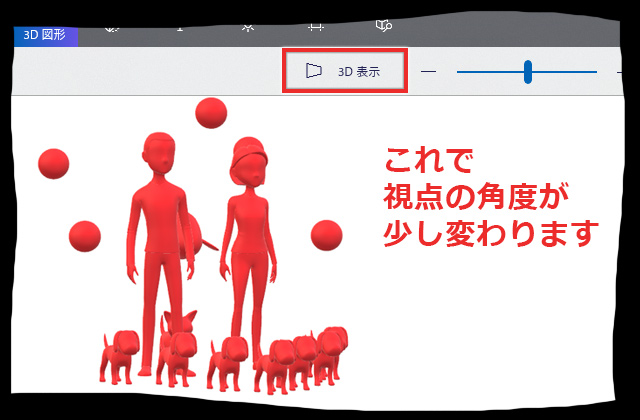
そんなときは画面上部の3D表示を押してみましょう。

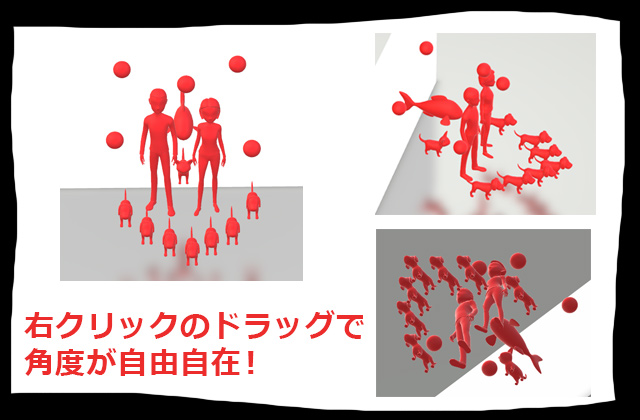
この状態で右クリックのドラッグをすると、視点を自由に回転できます。タブレットの場合は二本指のドラッグでいけるかもしれません(未確認)。

正面の視点に戻すときはもう一度「3D表示」を押せば、この視点をオフにすることができます。また、次に「3D表示」をオンにした際はオフにする直前の視点から見ることができます。
お絵かきの途中で視点を変えたいときにも使える便利な機能ですので、覚えておきましょう。
実際に3Dモデルを作っていく
もっと複雑な3Dモデルも作れますので、ここからは試しにマコシャークの3Dモデルを作りながら説明しようと思います。
ただ、1回で全て描ききるのは無理がありますのでパーツごとに作成していきます。まずはベースとなる胴体のパーツから作ってみます。

使うツールは、より自然に仕上がる「丸みをつけて立体化」がおすすめです。厚みも大きくして丸みを出します。

これで胴体ができました。
3Dモデルの色を塗る
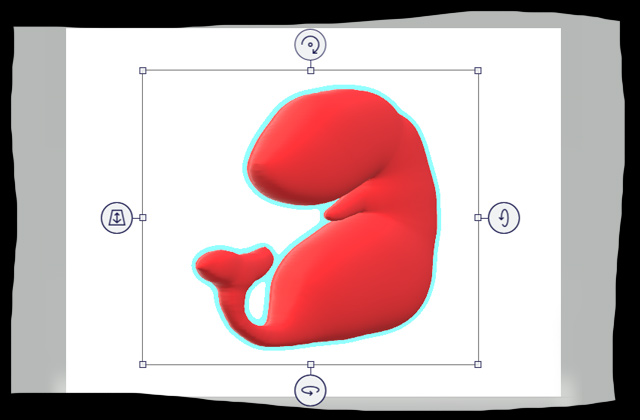
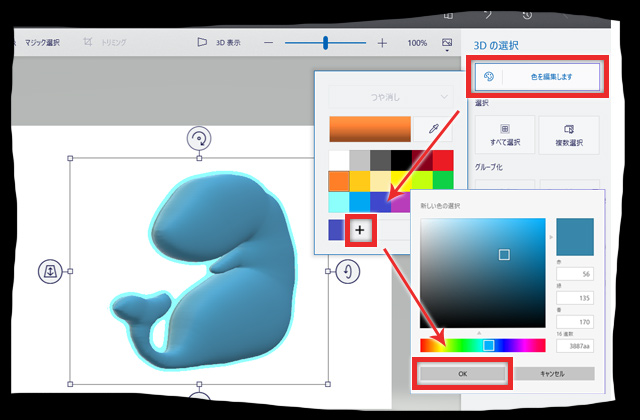
今のままでは辛子明太子のお化けみたいに真っ赤なので色を塗っていきます。全体の色は3Dモデルをクリックしたときに画面右側に出るメニューの「色を編集します」をクリックして好きな色を選びますが、自分で色をつくることも可能です。

これで全体の色が変わりました。ここで他のパーツも作っていきたいところですが、ヒレなどのパーツを先にくっつけてしまうと色が塗りにくくなるので、その前に胴体の白い部分などをブラシで塗っていきます。
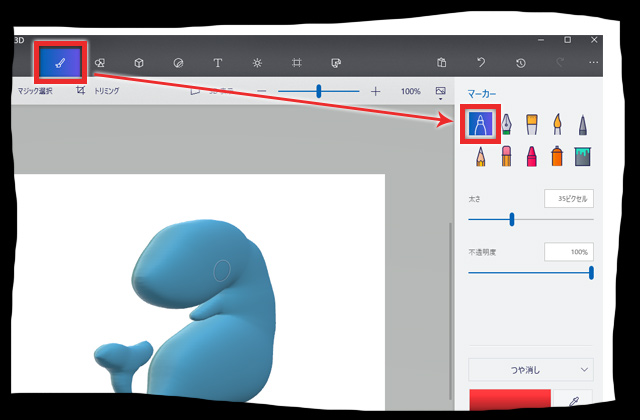
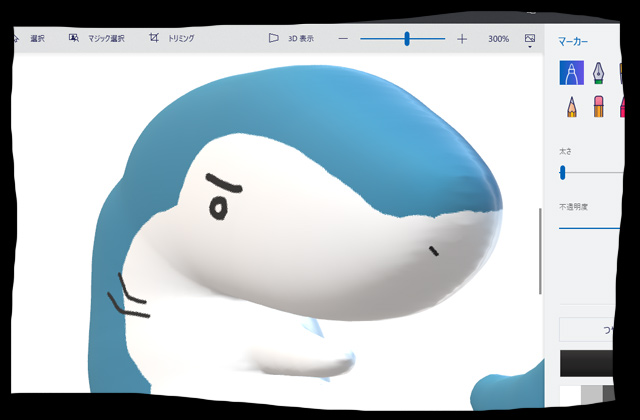
3Dモデルをブラシで塗る際は画面上のブラシのアイコンをクリックすると、画面右側にブラシのメニューが出ます。様々なブラシのアイコンが並んでいますが、個人的に一番塗りやすいブラシは左上の「マーカー」です。

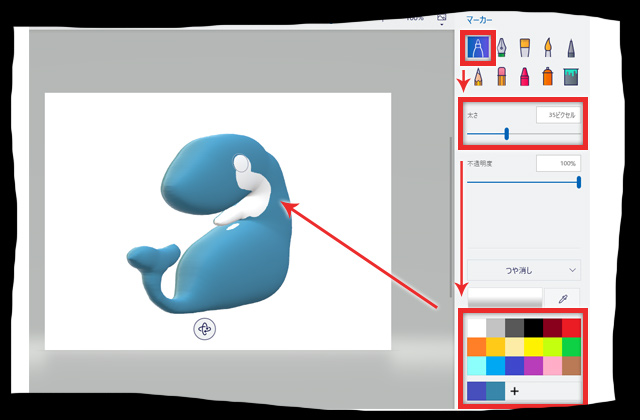
ブラシを選んだら太さが設定できますので、大雑把に塗る際はブラシを太く、細かく塗る際はブラシを細くすると良いです。塗りたい色も選択し終わったら、3Dモデルをドラッグで塗っていきます。

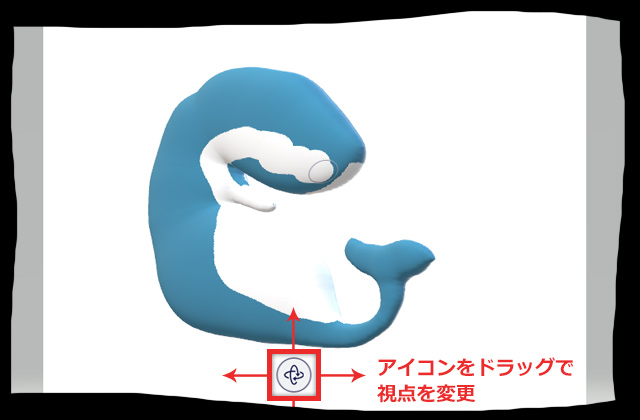
見えているところを一通り塗り終えたら、3Dモデルの下のアイコンをドラッグして視点を変えて塗っていきましょう。なかなか思い通りの視点にならない場合は何度かに分けてアイコンをドラッグしてみてください。

目やエラなどの細かいところも描いていきます。


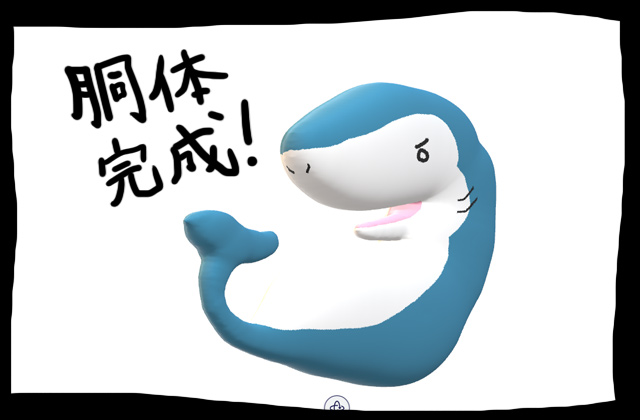
はい、これで胴体が完成です!後はヒレなどのパーツを作って貼り付けていくだけですね。
3Dモデルのパーツを作って貼る
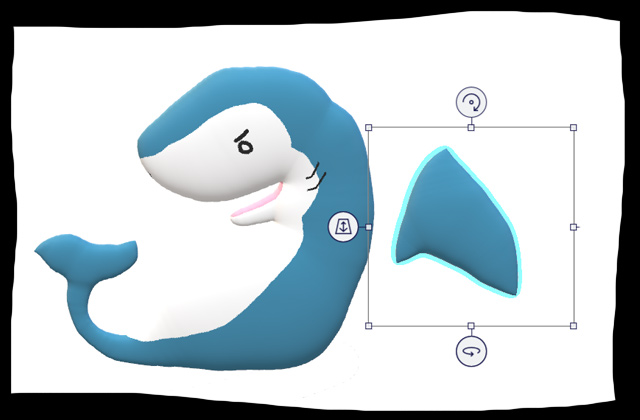
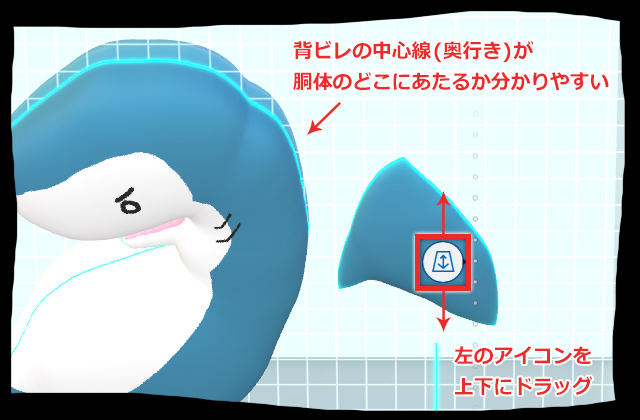
それでは、サメの命である背ビレを作っていきます。胴体を作るときは3Dモデルを作った後に色を塗っていましたが、3Dモデルを作る前に色を指定しておくと塗る手間が省けますので、先に色を青にしてから3Dモデルを作っていきます。

できました。これを胴体に貼り付けるのですが、重要になるのは選択した3Dモデルの左にあるアイコンです。このアイコンを上下にドラッグして奥行きを合わせます。

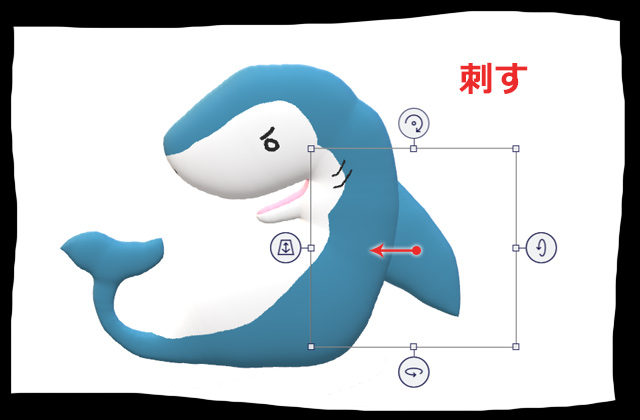
奥行きが決まったらパーツの3Dモデルを横にドラッグしてくっつけてみます。

これで思い通りの場所にくっつけることができました。しかし、これで終わりではありません。このままだとまだ、胴体と背ビレは別々の3Dモデルとみなされていますので、グループ化する必要があります。
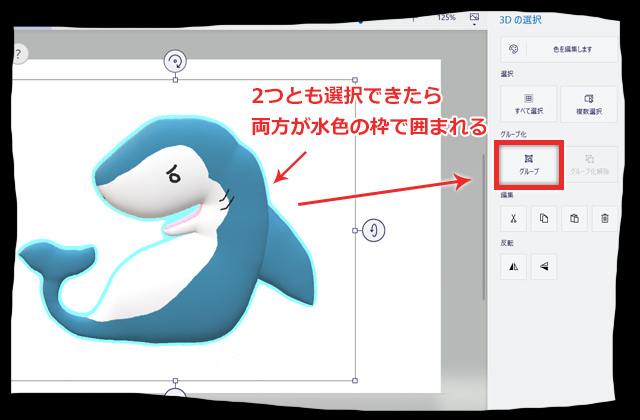
グループ化するには、グループ化したいパーツ(今回は胴体と背ビレ)をShiftキーを押しながらクリックします。
すると両方の3Dモデルを選択した状態(全体に水色の枠ができた状態)になりますので、そこで画面右側のメニューの「グループ」を選択することでグループ化できます。


もし、そのあとでパーツだけを編集したくなった場合は、「グループ」の隣りにある「グループ化解除」でグループを解いてから編集できます。
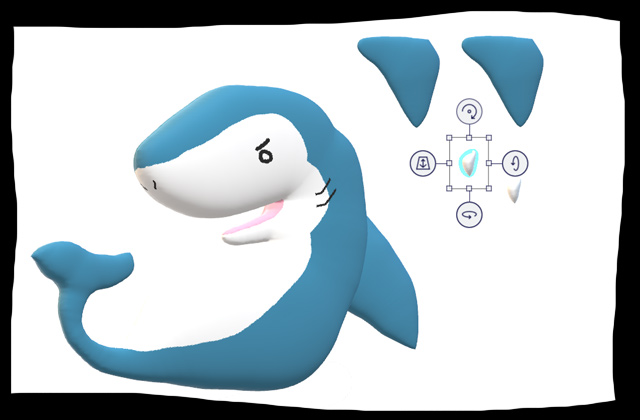
それでは、他のヒレや牙、周りのオブジェクトなども付けくわえてみます。

※背景の白と3Dモデルの白が同化していたので、一時的に背景を灰色にしています。

できました!マコシャークの3Dモデルの完成です!!あとは背景が寂しいのでカンバスを塗っていきます。
背景を描く
背景を描く方法は、先程3Dモデルを塗ったときと同じで、塗る対象をカンバスにするだけです。ただ、作成した3Dモデルが邪魔な場合は3Dモデルを全てグループ化して、カンバス外に置いておくと良いでしょう。

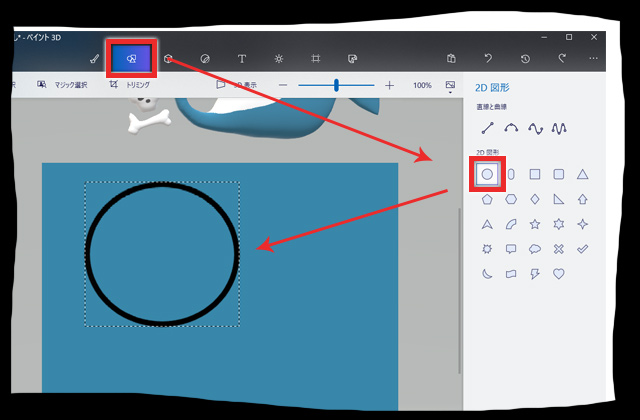
それでは、画面上のブラシアイコンからブラシメニューを開いて塗っていきます。図形を使いたい場合はブラシアイコンの右にある2D図形のアイコンをクリックすると、画面右側のメニューにいっぱい出てきます。今回は丸を使いました。

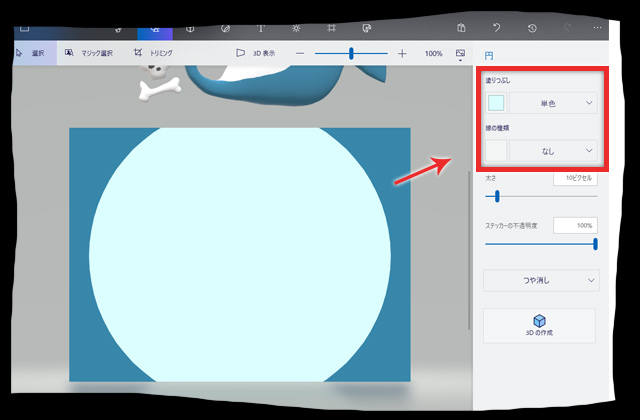
図形はカンバス内でドラッグすると配置でき、配置後に塗りつぶしの色、枠線の色・種類などが選べるので背景を描く際には便利なツールですね。

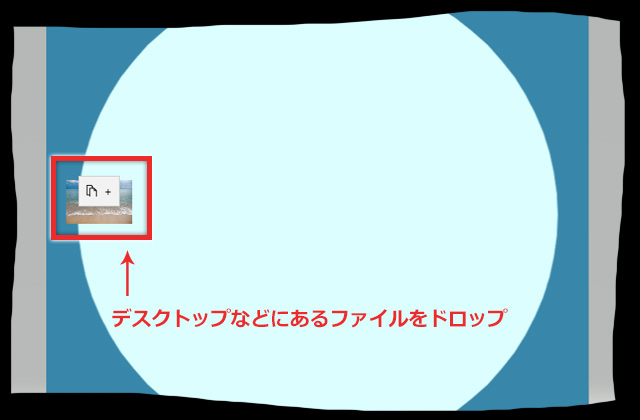
もし別の画像ファイルを背景として使用したい場合は、そのファイルをカンバス内にドロップしてみてください。簡単に背景を変更することができます。


3Dモデルだから写真の背景でも結構合いますね。他のお絵かきソフトで描いた絵を読み込んでも面白そうです。

これですべてが完成しました!(結局背景はシンプルなものにしました)今回はせっかく作りましたので保存しておこうと思います。
作成したものを保存する
編集できる形式で保存
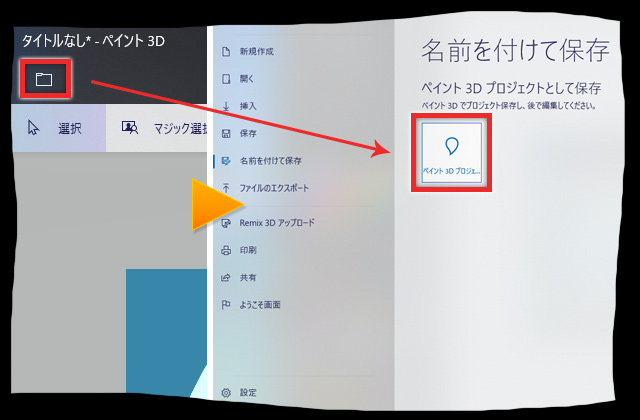
保存する際は画面左上のフォルダアイコンをクリックすると、右側に「ペイント3Dプロジェクトとして保存」のアイコンが出ますので、それをクリックします。

ここでいう「プロジェクト」とは、単なる3Dモデルとしてのデータではなく、ペイント3Dで編集できる形式のデータのことです。この形式で保存することで後から手を加えたりすることも可能になります。

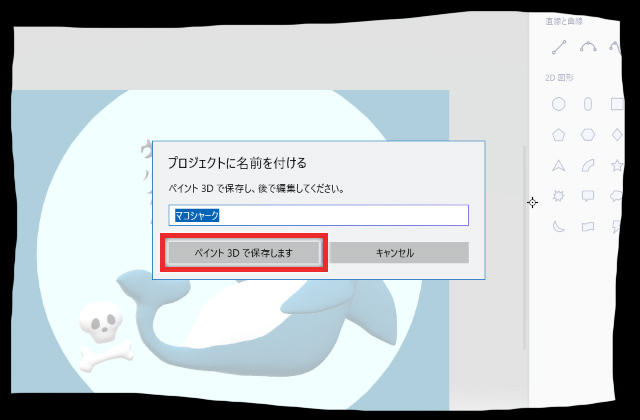
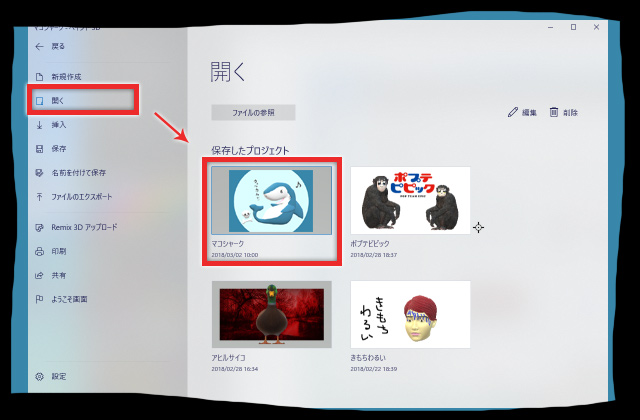
プロジェクトに名前をつける欄が出ますので適当な名前にして「ペイント3Dで保存します」をクリックします。これで保存が完了しました。保存したプロジェクトは、「開く」から開いて編集する事ができます。

画像で保存
画像として保存したい場合は、ペイント3D内のスクリーンショット機能が便利です。まず、3Dモデルを好きな角度に動かしたり、拡大したりしてスクリーンショットを撮る視点を決めます。
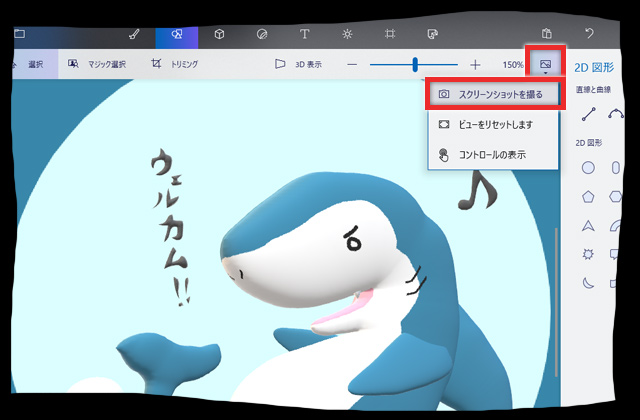
視点が決まったら、画面右上のほうにある写真のアイコンをクリックすると、「スクリーンショットを撮る」という項目が出てきますのでクリックします。

するといつもの保存の画面が出ますので、保存先、ファイル名、ファイル形式(png、jpg、gifなど)を指定して保存します。

これで画像としての保存もできました。

ペイント3Dでお絵かきをして
僕はペイント3Dがここまで面白いと思っていなかったので、使ってみて衝撃を受けました。作りたい物のパーツを作ったり、色を塗ったりするので、小学生の頃に好きだった紙粘土の工作をしているような気持ちで3Dモデルを作れるんですね。
この年(今年で30歳)になっても、こういう工作をしたいという気持ちは衰えていないのですが、紙粘土や絵の具を扱うとなると準備するのも面倒ですし、手が汚くなるのでなかなか手を出せないんです。
そこでペイント3Dなんですね。
間違って色を塗ってしまっても すぐに元に戻せますし、手軽にクリエイティブが楽しめるので非常におすすめです。
今回作成したマコシャークの3Dモデルは、手作り感を重視するために3Dライブラリ(他の人が投稿した精巧な3Dモデル)や、ステッカー(3Dモデルに貼り付けるテクスチャ)は使用しませんでしたが、それらを組み合わせてみるのも面白そうです。
3Dライブラリ(オンライン3Dモデル)やステッカー(テクスチャ)については↓次の記事にまとめていますので、時間のある方は見てみてください。
ペイント3Dには他にもいろいろな使い方がありますので、興味がある方はいろいろ試してみてください。
それでは、また。
〈 ﹏´ ›› ∋ )≪ サメーーー














