
こんにちは、マコシャークですرقص
意外にも以前書いたペイント3Dの記事が好評であるため、前回説明できなかった3Dライブラリ(オンライン3Dモデル)とステッカー(テクスチャ)の使い方について書こうと思います。
↓以前書いたペイント3Dの基本操作とお絵かきについてまとめた記事はこちらです。
3Dライブラリとは、簡単に言うと他のユーザーが作成した精巧な3Dモデルのことで、ステッカーとは3Dモデルに貼り付けられる画像のことです。
ペイント3Dはお絵かきだけでなく、3Dモデルを配置したりステッカーをペタペタ貼るだけでも面白いので、絵に自信がない人でも気軽に楽しめるんですね。
※その他の機能、「テキスト」や「照明」、「キャンバス」の説明についてはまた別の記事でまとめようと思います。
この記事の目次
3Dライブラリ(オンライン3Dモデル)の使い方
3Dライブラリの選択画面
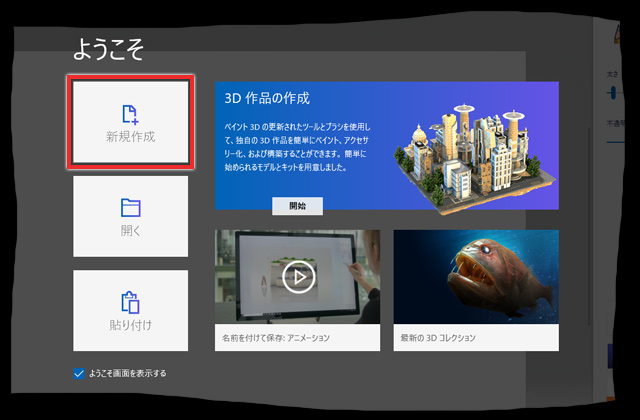
それでは早速ペイント3Dを開いて「新規作成」から始めていきます。

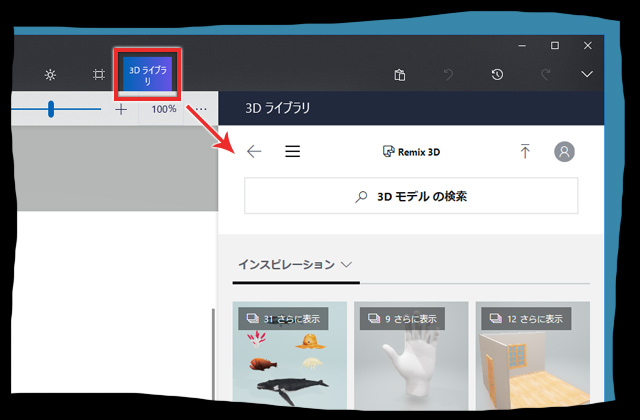
画面上部のメニューにある3Dライブラリを選択すると、右に3Dライブラリの画面が開きます。この画面内から好きな3Dモデルを選択して配置することができます。

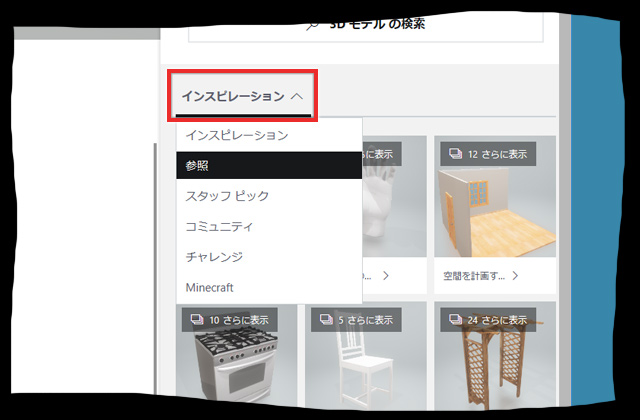
画面内をよく見てみると、「インスピレーション」の部分がメニューになっています。ここを開くと3Dモデルのカテゴリが表示されます。

表示されるカテゴリは以下のとおりです。(カテゴリについては特に説明がないので僕の推測の部分もあります。)
インスピレーション
ペイント3D内で作成したい作品のイメージから3Dモデルを探すことができます。
「空間を設計する」「インフォグラフィックのデザイン」「夢のバケーションの作成」などがあります。
参照
3Dモデル自体が各分野に分類されています。この項目が一番探しやすいかもしれません。
「動物」「花と植物」「かっこいい車」などがあります。
スタッフピック
マイクロソフトのスタッフがピックアップしたオススメの3Dモデルです。おそらく、高評価で人気の3Dモデルです。
「大きなトロール」「チューリップ」「黒板」などがあります。
コミュニティ
マイクロソフト(公式)が作成した3Dモデルではなく、一般のユーザーが作成、もしくは組み合わせた3Dモデルだと思います。
「Bug Catchers」「Pleafiosaurus」「cupcake woman」などがあります。名前から分かる通り、海外ユーザーが作成したもののようです。
チャレンジ
ここでいう「チャレンジ」とは、各テーマ内の3Dモデルを用いて作品を作り、アップロードするイベントみたいなもののようです。マイクロソフトアカウントでログインして参加するのだと思いますが、詳細が英語のサイトだったりするので、よく分かりませんでした。
「3Dホリデイチャレンジ」「ペイント3Dの漫画」「チーズバーガーチャレンジ」などがあります。
Minecraft
ゲームのマインクラフト風の3Dモデルです。
「Hunting Cabin」「Minecraft sun」「Prehistoric Minecraft」などがあります。
僕がカテゴリから選ぶ場合は参照をよく使います。しかし、カテゴリよりも検索したほうが探しやすいかもしれません。
検索
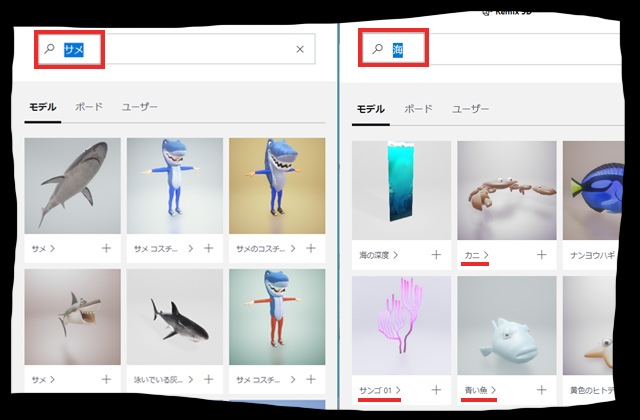
検索欄に「サメ」と入れるとサメに関連したモデルがずらりと並びます。しかし、この検索の凄いところは3Dモデルの名前にキーワードが入っていなくても表示されるところです。
例えば検索欄に「海」と入力すると、名前に「海」と入っていなくても海に関連した3Dモデルが表示されるため、既存のカテゴリから選ぶよりも目当ての3Dモデルが見つけやすいのです。

ただし「海」と入力しても、すべてのサメの3Dモデルは表示されなかったため、より具体的なキーワードのほうが良いかもしれません。
3Dライブラリからモデルを配置する
それでは早速3Dモデルを配置していきます。今回は検索欄に「携帯」と入れて、スマホの3Dモデルを探します。
あとは配置したい3Dモデルを見つけて選択するだけで、キャンバス上に3Dモデルを読み込むことができます。

読み込まれた3Dモデルは画面いっぱいに配置されます。このとき、リアルな虫の3Dモデルを配置した場合、画面いっぱいにリアルな虫が出てきますのでご注意ください。

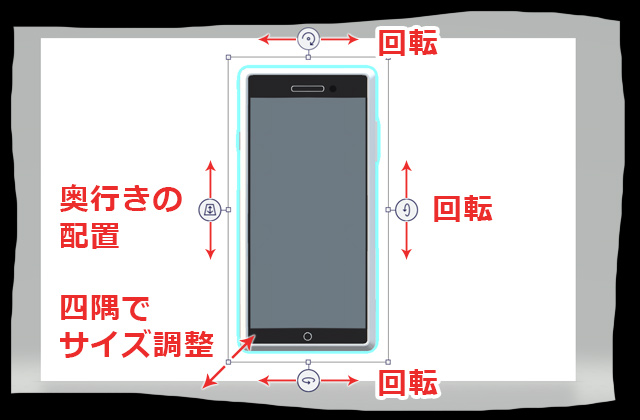
配置された3Dモデルは、前回の記事で説明したようなアイコン4つとサイズ調節の枠が出てきます。それぞれのアイコンはドラッグすることで、矢印方向の回転や奥行きの配置を調節することができます。

これで3Dモデルの配置は完了です!
配置のコツ
3Dモデルを選択した状態(水色の枠が出ている状態)でコピー・アンド・ペーストをすると複製もできます。

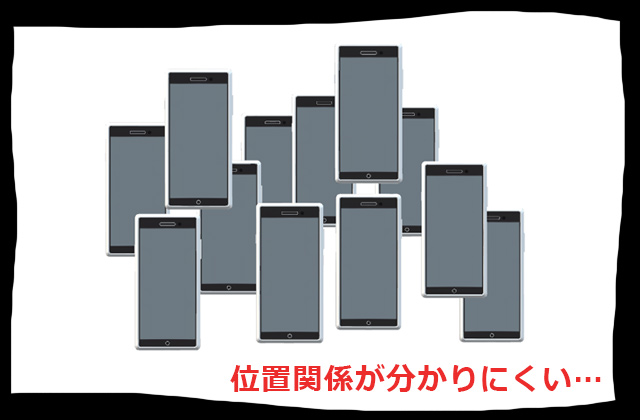
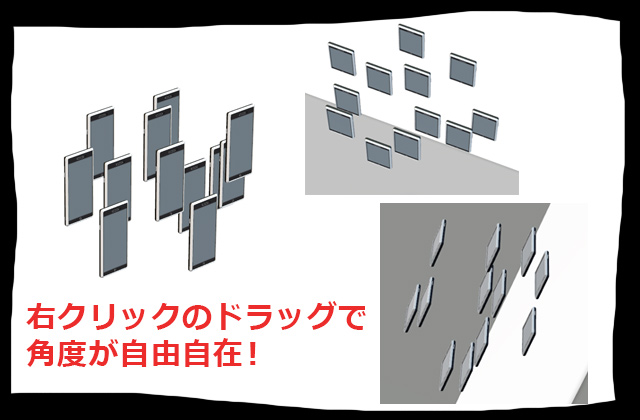
これは先程のスマホの3Dモデルをコピペして複製し、奥行きをそれぞれ変えたものですが、3Dモデルは量が増えると奥行きの位置関係が分かりにくくなってしまいます。
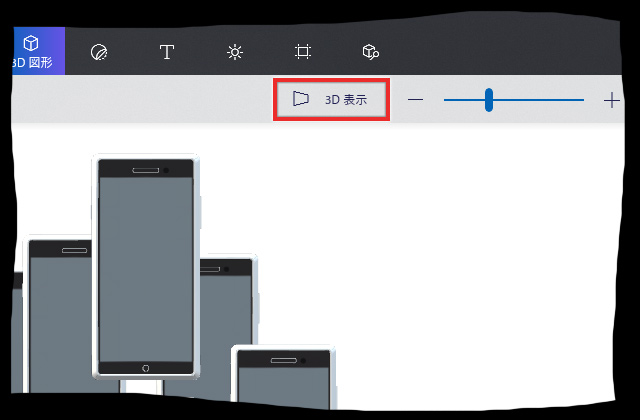
前回の記事でも説明していますが、このような場合は画面上部にある3D表示を押してみてください。


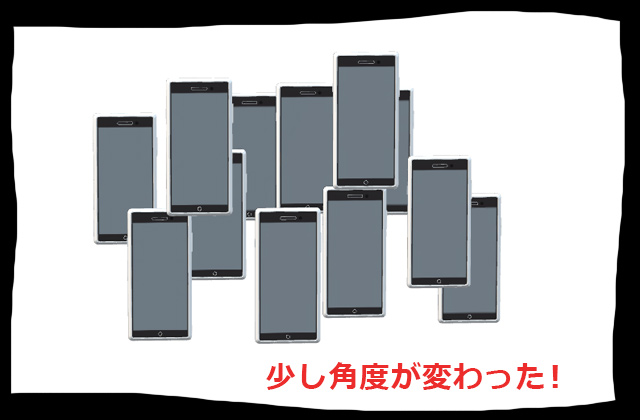
うーん…見える角度は若干変わりますが、まだまだ見にくいですよね。しかし、この状態で「右クリックのドラッグ」をしてみてください。すると…視点を自由に回転できるんです!(タブレットの場合は二本指のドラッグでいけるかも?)

これならどこに何があるのか分かりやすいですよね!
正面からの視点に戻したいときは再度「3D表示」を押せば、この視点をオフにできます。また、次に「3D表示」を押したときはオフにする直前の視点から見ることができます。
これは配置する際にかなり役立つ機能なので上手く活用していきましょう!
ステッカー(テクスチャ)の使い方
次はステッカーについて説明します。
ステッカーの貼り方
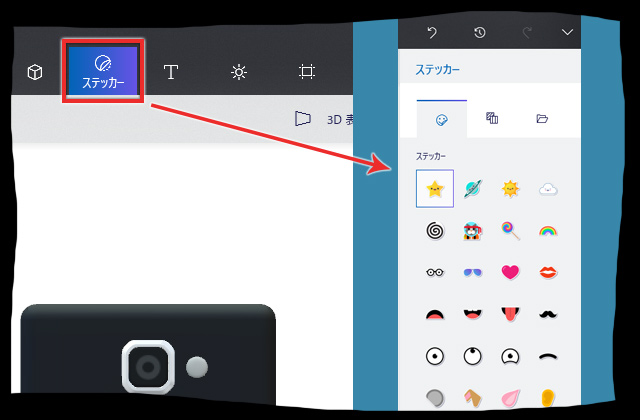
上部のメニューからステッカーを選択すると、右にステッカーの画面が出てきます。ここから好きなステッカー(シール)を選びます。

それではこの中の太陽のステッカーを貼ってみようと思います。※今回はスマホの平たい面に貼りますが、ステッカーは3Dモデルの曲面にも貼り付けが可能です。

3Dライブラリと違う点はステッカーを選択しただけでは配置されない点です。貼り付けたい3Dモデルの上でドラッグする必要があります。ステッカーのサイズを決めながら配置しましょう。
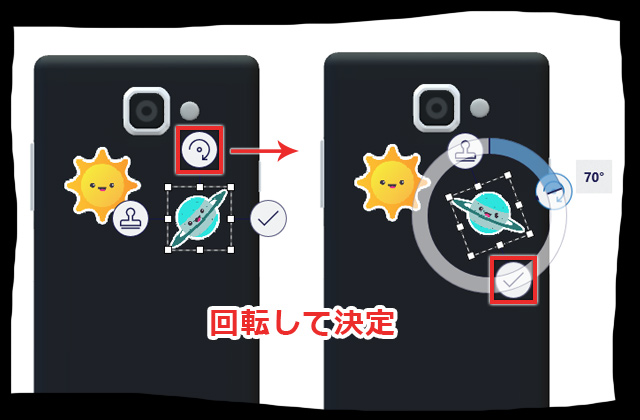
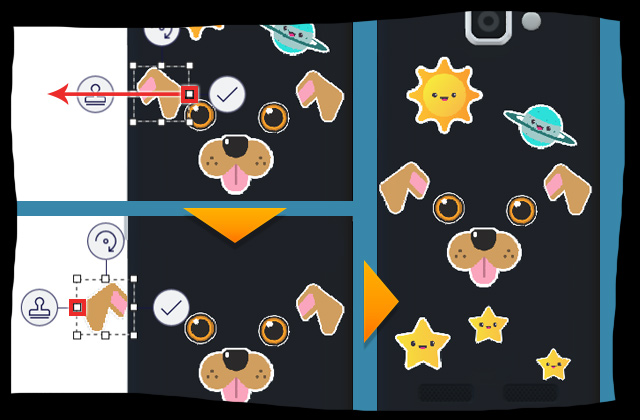
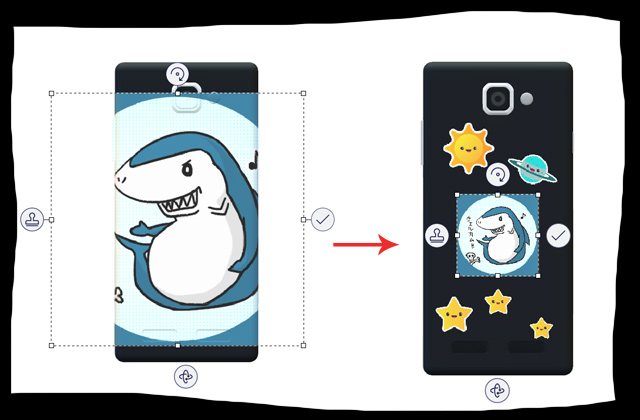
ドラッグし終わると3つのアイコンとサイズ調節の枠が出てきます。

回転は3Dモデルと同様にドラッグで回転が可能です。複製は現在の大きさ・角度で複製ができます。決定はその場所にステッカーを貼ります。
決定で貼り付けると3Dモデルにくっつき、3Dモデルを回転させてもしっかりとついてきます。

ただし一度決定すると、回転・複製・サイズの変更はできなくなりますので注意してください。
回転と複製はこんな感じです。


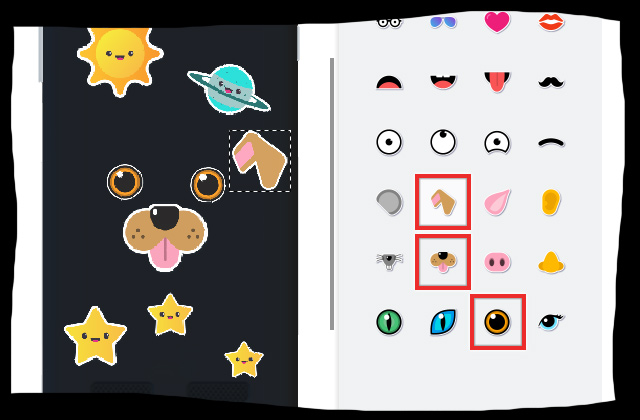
他にもステッカーを使うと面白い組み合わせが可能です。

ただ、耳は左耳しかありませんので、反転させる必要があります。サイズ調節に使っていたポイントを反対方向にドラッグすると反転させることができます。

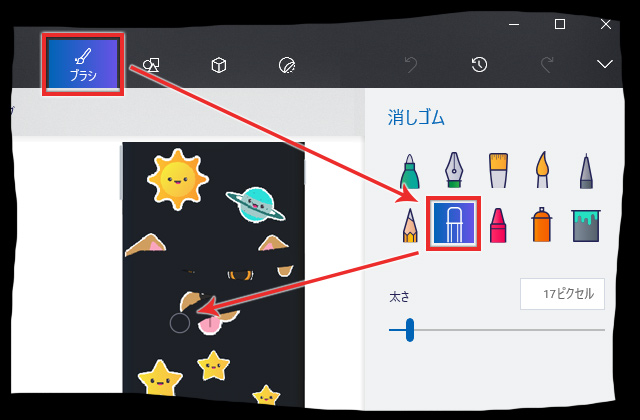
貼り付けた後のステッカーを消すには、一つ前に戻る(Ctrl+Z)で貼り付ける前の状態にするか、上のメニューの「ブラシ」から消しゴムを選んで消しましょう。

3Dモデルの上に貼り付けたステッカーを消しゴムで消しても、3Dモデル本来の色は消えませんので安心してください。
カスタムステッカーの作り方
既存のステッカーは数が少ないため、使える場面も少ないかもしれません。しかし、カスタムステッカーなら自分の持っている画像をステッカーにすることができます。
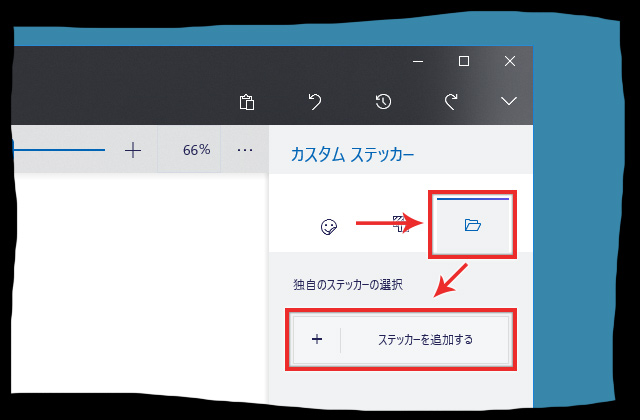
ステッカーの画面のタブからフォルダのアイコンを選び、ステッカーを追加するを選択してください。

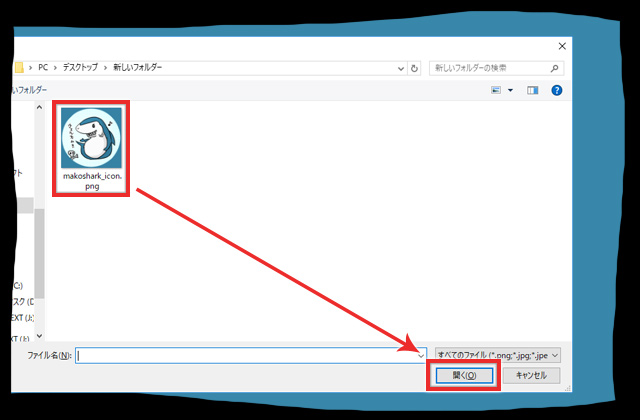
すると、画像を参照できる画面になりますので、任意の画像を選びましょう。

これだけで完了です。これで作業中は何度も使用できるステッカーにすることができました。

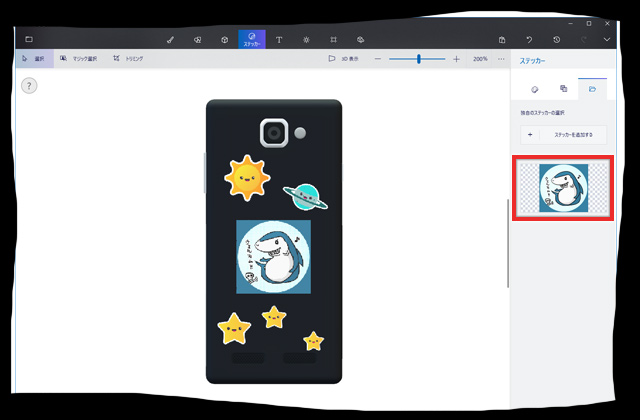
次から使用するときは、「ステッカーを追加する」の下のサムネイル画像を選択することで再度貼り付け可能です。

また、カスタムステッカーに使用する画像は透過ありのPNG画像でも可能です。
透過画像を作るエディターを持っていない人は、オンラインフォトエディター(Online Photo Editor)が便利です。ブラウザ上でフォトショップのような画像編集やお絵かきができます。
今回はそのオンラインフォトエディターで描いた落書きの透過画像を使用します。

これで枠のないステッカーもできますね!
しかしこの程度の落書きであれば、ペイント3Dの機能のブラシで直接描いたほうが早いと思った人もいるかもしれません。
確かにそのとおりですが、作品を完成させるまでに何度も使うような画像の場合は、ステッカーにしておくといつでもすぐに貼り付け可能なため、使用頻度によって使い分けると良いと思います。
ただし、独自のステッカーを保持できるのはペイント3Dを終了するまでです。再度ペイント3Dを立ち上げても消えていますので、ステッカーの元画像は保管しておき、また使用するときに読み込みましょう。
ステッカーのデメリット
便利なステッカーですが、実は決定的なデメリットがあります。それは、貼付け後の画像の画質が落ちてしまうことです。
もしかしたら、今後のアップデートで改善されるかもしれませんが、細かい画像は潰れてしまいます。

このような場合は、ステッカーの貼り付けを確定させる前にステッカー画面の3Dを作成を選択すると上手くいく場合があります。

「3Dを作成」を選択すると、ステッカーは厚さが全く無い紙のような3Dモデルに変換されます。この状態になると、原寸大のときの画質を保持できるようになります。

ただし、この紙の状態になると3Dモデルとして扱われるため、ステッカーのときとは違い、曲面にはピッタリと貼り付きません。
また、紙をスマホの表面に配置する必要があるため、奥行きの調整は少し難しいです。今回のようにどうしても画質を保持したい場合、かつ、貼り付ける対象が平面の場合は試してみてください。

テクスチャの使い方
テクスチャとは、物の表面の質感を意味する言葉です。その名の通り、3Dモデルの表面に質感を与えることができます。とは言っても、使い方はステッカーと同じです。
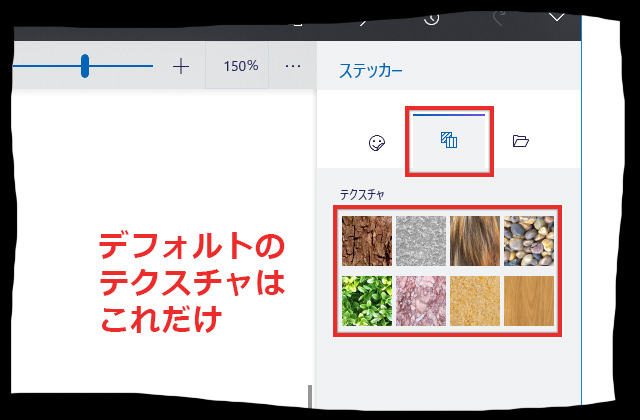
テクスチャを使うには、ステッカーの画面のタブから真ん中のアイコンを選びます。

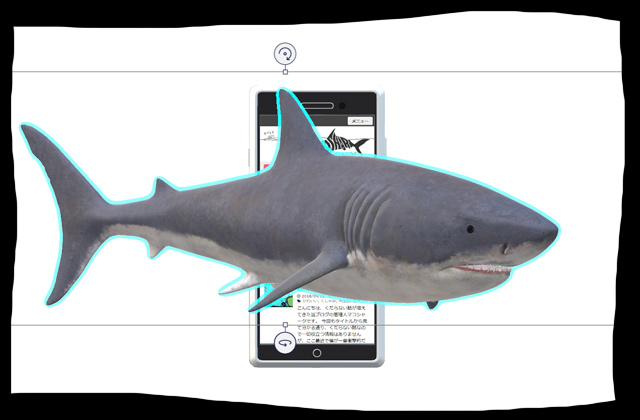
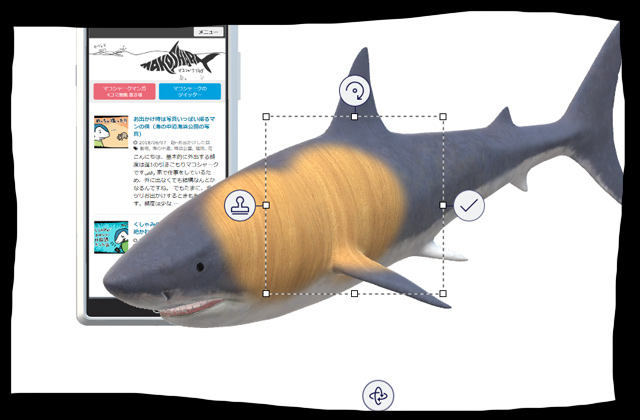
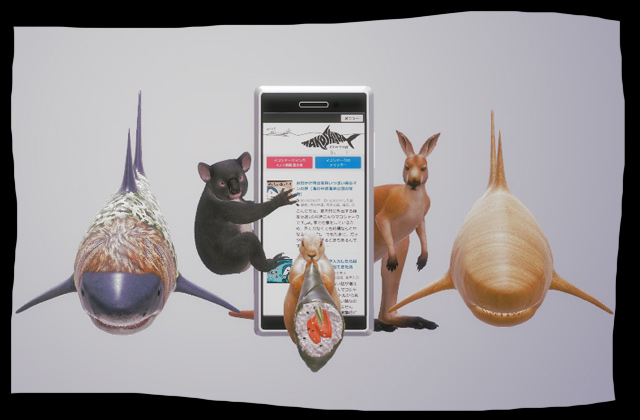
それでは、試しに3Dライブラリのサメの表面にテクスチャを貼り付けてみましょう。まずは手頃なサメを用意します。

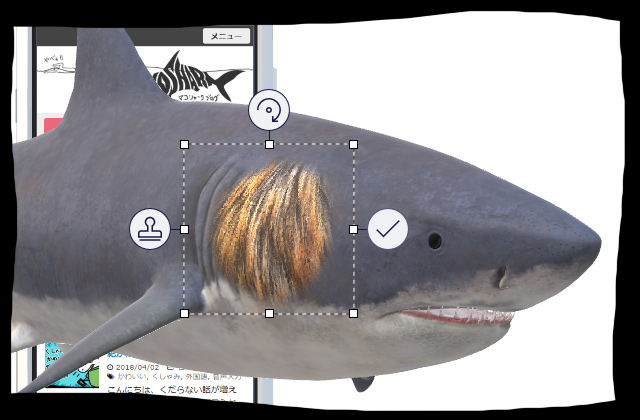
これに毛皮のテクスチャを貼ってみましょう。

このとおり使い方はステッカーと同じですが、一つ違う点は画像のフチが境界を感じさせない消え方をしています。

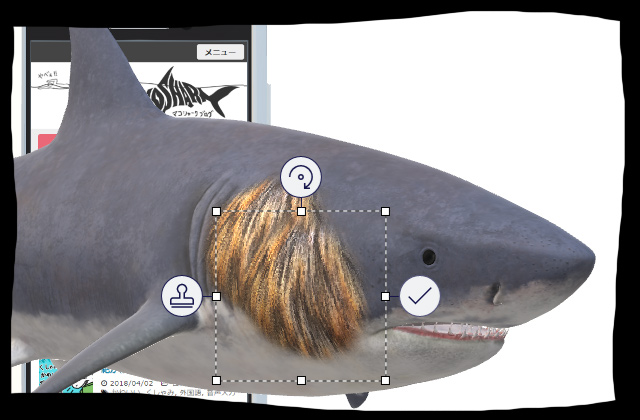
つまり、このように複製をして重ねても、境界線をあまり感じさせることなく貼り付けていけるんですね。
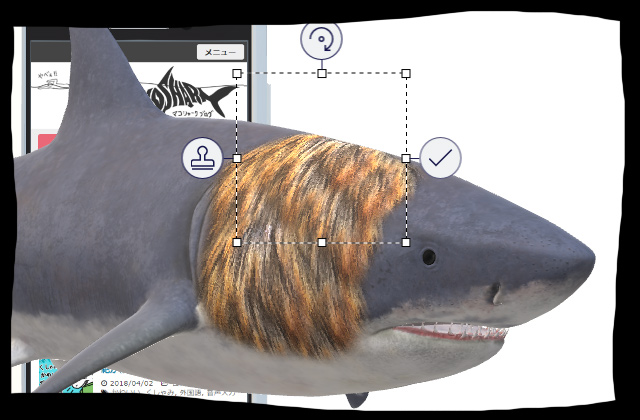
せっかくなので、どんどん毛皮の質感を出していきましょう。

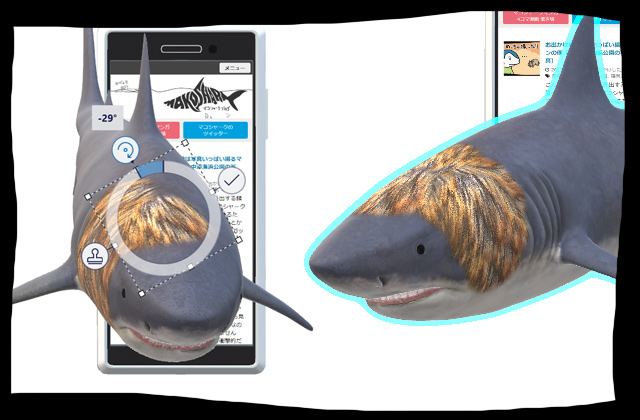
見えない位置にテクスチャを貼りたいときは、3Dモデルの下にあるアイコンを好きな方向にドラッグすると、3Dモデルが回転します。

毛並みを意識することで髪の毛を作ることも可能です。

カスタムステッカーでテクスチャを作る
デフォルトのテクスチャは8通りしかありませんので、ここでカスタムステッカーを応用します。テクスチャですので、画像のフチをフンワリ消した透過画像をステッカーとして登録するわけです。
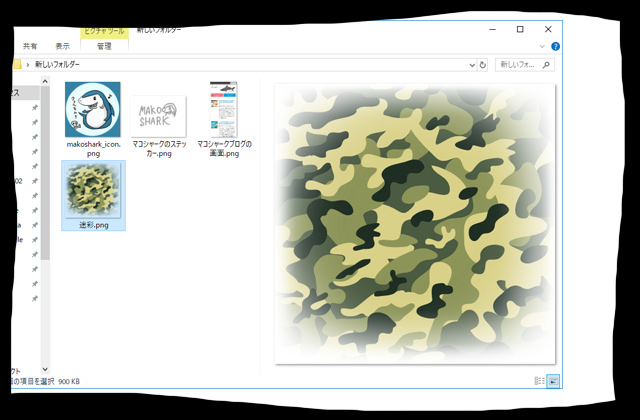
今回僕が用意したのは、迷彩柄のフチをフンワリさせた画像です。本当はもっと、画像の上下左右で似たような模様が連続したようなもののほうが良いのですが、ひとまずこれでやってみましょう。

これを登録して、体に迷彩柄を付けてみました。

ちょっとグチャッとしている部分はありますが、継ぎ目を感じさせずに迷彩柄を付けることができました。
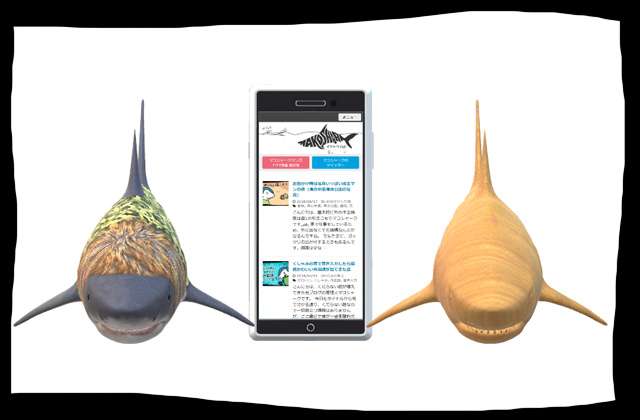
また、テクスチャもブラシの消しゴムで消えるので、迷彩柄を体全体に付けた後にヒレの部分だけ消しています。使用したテクスチャに特に意味はありませんが、これでちょっと軍人っぽいサメができましたね。
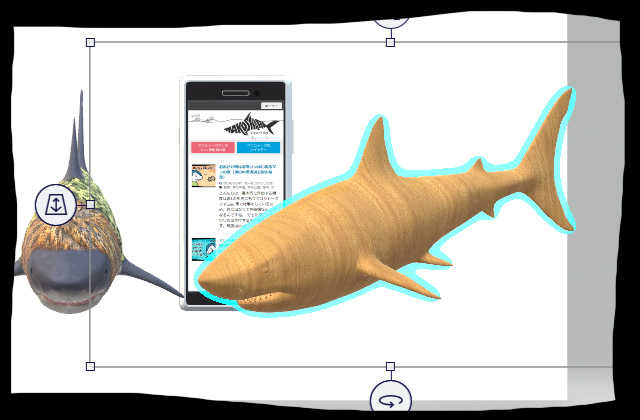
デフォルトのテクスチャでは毛皮の他にも木材のテクスチャが個人的には気に入っています。

これを全身に付けると…

木製の3Dモデルみたいになるんです。他にもテクスチャをいろいろ組み合わせたり、自分で作ったりしてみると面白そうですよね。
まとめ

今回はペイント3Dの3Dライブラリ(オンライン3Dモデル)とステッカー(テクスチャ)の使い方を説明しました。
特に3Dライブラリは面白いですよね。精巧な3Dモデルが用意されているわけですから、それを配置するだけでも楽しめます。

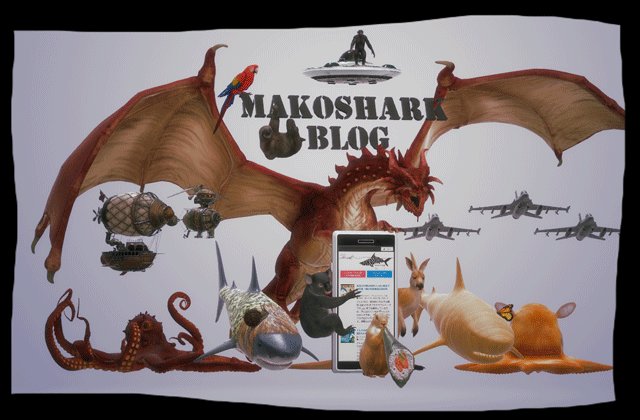
動物をいっぱい並べて動物園を作るもよし!海の生物を並べて水族館をつくるもよし!ですからね。


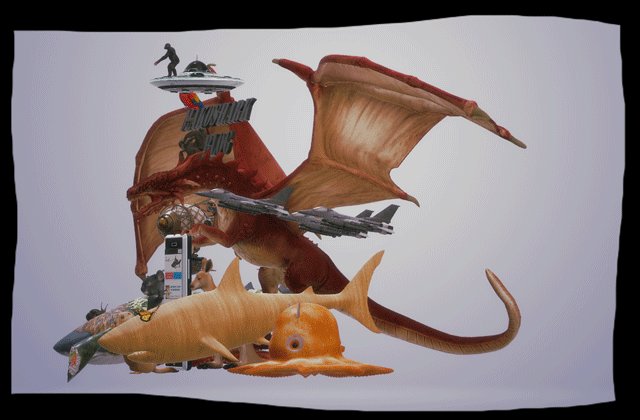
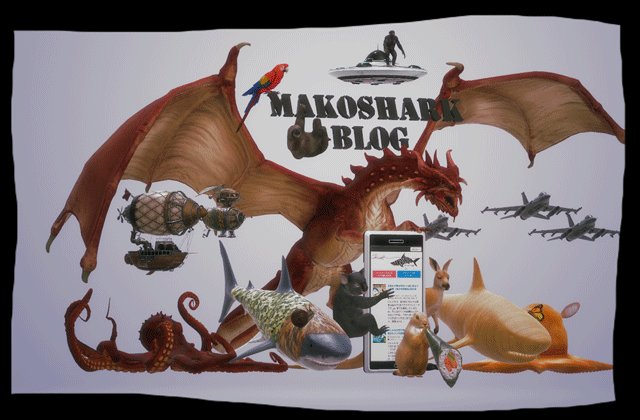
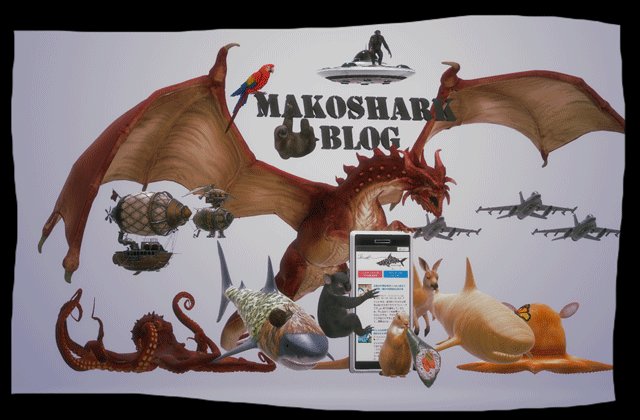
これはいろいろ並べすぎましたが、それもまたよし!賑やかで楽しい感じが出ていると思います。
ただ、ここまで3Dモデルを配置しまくると、ペイント3Dが少し重くなってしまいました。途中でフリーズして保存していなかったデータが綺麗に消えることもあるため、ちょくちょく保存しながら作業することをおすすめします。
あと、今回も説明できなかった部分がありますね。テキストと照明とキャンバスです。ちゃっかり先程の画像はテキストを入れてますし、照明を紫に変えてますし、キャンバスは取り払ってしまっていますが…。
まぁこれらの機能は特に説明をしなくても、画面上のメニューから適当にいじっていたらできる内容ではありますが、また別の記事で書こうと思います。
3Dでのお絵かきや、基本的な操作方法は前回の記事にまとめていますので、未だ読んでいないという人はこちらもどうぞ。
それでは、また。
〈 ﹏´ ›› ∋ )≪ サメーーー












